Type -1:
To customize the SharePoint 2010 List 'Add New Item link' Please add the below JavaScript in your list AllItems.aspx page.
All webparts will have their own ID's. So you will have to modify the Custom List webpart with the webpart ID.
Please see this link for detailed information about ID's of Webparts.
Edit the page using with SharePoint Designer. and find the ID="PlaceHolderMain" and add the JavaScript before the end tag "</asp:conten>".
Here is the jscript
<script> var ttnA = document.getElementsByTagName('A'); for (var j=0; j<ttnA.length; j++) { if (ttnA[j].id == 'idHomePageNewItem') { { ttnA[j].innerHTML='Add your Request from here' } } } </script>
Type - 2:
To change 'Add New Item' text for Lists or Libraries from SitePages(Some times List webparts may use in SitePages depends on requirement.)
For SP2010,
- Using with SharePoint Designer open the 'AllItems.aspx' or 'SitePages/Page.aspx' (Particular List webpart located page) .
- Go for the Design portion of the List View section and click on the '>' portion where you see 'Add new item'
- Then click on Hyperlink options and click yes when the Dialog box comes up.
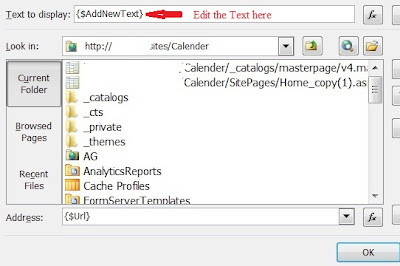
- At the top you will see 'Text to display: {$AddNewText}' Edit the text here to whatever you want for example 'Add your Request here'